【Add Quicktag】WordPressの記事投稿を便利にしてくれるプラグイン
この記事は約 3 分で読めます。
インストール方法(プラグイン共通)
設定方法
 インストール後、このようにダッシュボードの左メニュー「設定」内にAdd Quicktagが反映されます。
クリックすると以下の設定画面へと移ります。
インストール後、このようにダッシュボードの左メニュー「設定」内にAdd Quicktagが反映されます。
クリックすると以下の設定画面へと移ります。

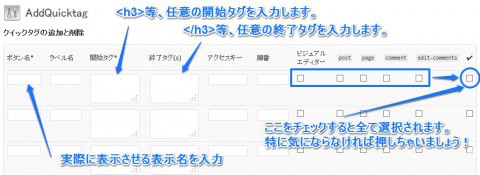
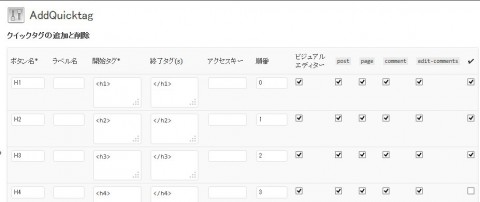
設定項目
- ボタン名* 必須 実際に表示されるボタンに使用する名前を入れます。
- ラベル名 不明です。使いません。
- 開始タグ* 必須 例:<h3>等、開始タグを入力します。
- 終了タグ(s) 例:</h3>等、終了タグを入力します。
- アクセスキー 不明です。使いません。
- 順番 管理しやすいように並べ替えの順番を入力できます。
 「変更を保存」を押して設定完了です。
「変更を保存」を押して設定完了です。
使用方法
使用方法はかんたん。 投稿画面には作成したボタンが追加されているはずです。 必要に応じてポチポチ押していくだけです。1回押すと開始タグが出力され、もう一度押すと終了タグが出力されます。
 思い付いたものをいろいろ登録していたらこんなに増えちゃいました。
思い付いたものをいろいろ登録していたらこんなに増えちゃいました。
Tips
Add Quicktagには、シンプルなタグ以外も登録出来ます。 決まり文句などの定型文やアフィリエイトコードの挿入用にと、いろいろ活用できそうです。ダウンロード
今回のインストール環境
WordPress 3.5.1 日本語版この投稿のトラックバックURL:





コメントを残す